ブログって本格的に運用しようとすると結構お金かかりますよね?お金に余裕がないので自分でブログを作ってみました!その方法をご紹介いたします。
なぜ作ったか
以前はてなブログ PRO を利用しておりましたが、料金が高いので辞めました。
しかし、せっかく書いた記事を捨てるのはもったいなかったので、自分でブログを作成しました。
これなら費用はドメイン代のみになります。(独自ドメインにこだわらなければ無料)
ソースコード
こちらに置いてあるのでご自由にどうぞ。
ご意見等お待ちしております。
使い方
前提
git, npm が使える状態であること。
GitHub からクローン
$ git clone https://github.com/kz62123/personal-blog.git依存パッケージをインストール
$ cd personal-blog
$ npm install起動して確認
$ npm run devこちらにアクセスして以下のように表示されていれば OK です。

ソースコード修正
修正箇所がいくつかあります。
【~~~~】の部分が修正箇所です。
正規表現での検索で【.*】と入力すればすべて拾えます。
それでは修正箇所を1つずつ解説していきます。
env ファイルの修正(開発用)
/env/development.js を修正します。
module.exports = {
// seo
title:'【サイト名】',
description:'【サイト詳細】',
baseUrl:'http://localhost:3000',
// settings
pageRange:5
}- title
ブラウザのタブや Google 検索した際に表示される内容です。
- description
Google 検索した際にタイトルの下に表示される内容です。
ただし、ブログ記事のページの場合はその記事の内容が表示されます。
env ファイルの修正(本番用)
続いて、/env/production.js を修正します。
module.exports = {
// seo
title:'【サイト名】',
description:'【サイト詳細】',
baseUrl:'【https://www.yoursite.com】',
// settings
pageRange:5
}- title
env ファイルの修正(開発用)で設定した内容と同じものを設定します。
- description
上で設定した内容と同じものを設定します。
- baseUrl
この設定は独自ドメインを使うか否かで変わります。
- 独自ドメインを使わない場合
https://<username>.github.io/<repository-name>
- 独自ドメインを使う場合
https:<独自ドメイン>
Nuxt 設定ファイルの修正
/nuxt.config.js(19~21行目) を修正します。
router: {
base: process.env.NODE_ENV === 'production' ? '/【repository-name】/' : '/'
},この設定は独自ドメインを使うか否かで変わります。
- 独自ドメインを使わない場合
【repository-name】をプッシュするリポジトリ名にします。
- 独自ドメインを使う場合
上記3行をコメントアウトしてください。
/nuxt.config.js(86~89行目) を修正します。
'@nuxtjs/google-analytics',
{
id: '【UA-xxxxxxxxx-x】'
}ご自身の Google Analytics のトラッキング ID を設定します。
フッターの修正
/src/components/layouts/Footer.vue を修正します。
{
label: 'お問い合わせ',
href: '【https://Googleフォーム】'
}36~39 行目です。
ご自身で作成された Google フォームの URL を設定します。
href 属性でリンクできるならば Google フォーム以外でも大丈夫です。
以上で修正は終わりです。
これでソース側の準備は整ったのですが、その前に GitHub の準備をします。
GitHub 準備
Git のフォルダを削除する
クローンしてきた状態だと筆者のリポジトリを指していますので、/.git フォルダの削除を行います。
リポジトリ作成
公開リポジトリを作成してください。

Git 管理を開始する
$ git init
$ git add .
$ git commit -m "first commit"
$ git remote add origin https://github.com/<username>/<repository-name>.git
$ git push -u origin master今まで修正してきたソースを GitHub の作成したリポジトリにプッシュしておきます。
静的ファイル生成
$ npm run generateデプロイ
$ npm run deployHttps を強制する
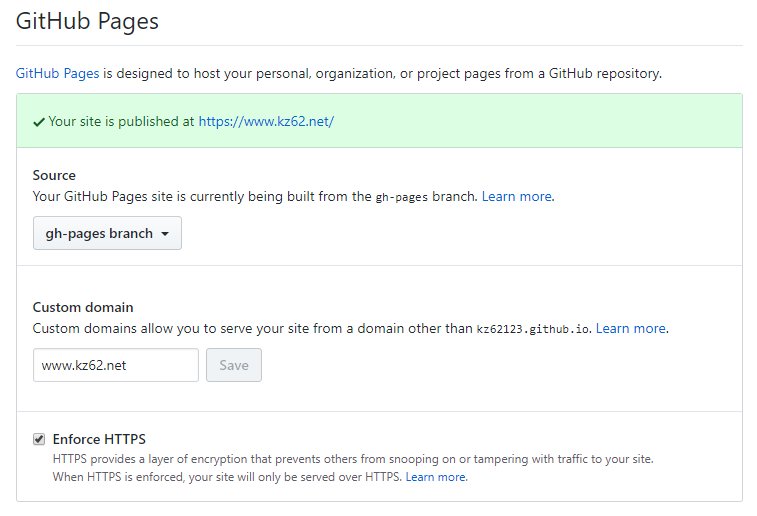
GitHub のリポジトリ > settings

Enforce HTTPS にチェックを入れます。
最終的に Your site is published at ~~~ のようになれば OK です。
少し時間がかかる場合もあるようです。
この状態でブログページにアクセスして表示されていれば OK です。
記事の書き方
続いて記事の書き方を解説していきます。
記事のフォルダ、ファイル名
- 記事管理フォルダ
/src/contents/markdown
- ファイル名
<YYYY-MM-DD>_<記事URL>.md
記事の中身
/src/contents/markdown/2020-01-01_sample.md という記事の場合
---
title: サンプル記事
description: サンプル記事詳細
image: /images/articles/thumbnails/icon.png
category: カテゴリ
tags:
- タグ1
- タグ2
created_at: '2020-01-01'
updated_at: '2020-01-02'
---
- テキストテキストテキスト
- テキストテキストテキストヘッダエリア
— で囲われたエリアがヘッダエリアになります。
- title
記事のタイトルです。
ブラウザのタブや Google 検索した際にも表示される内容です。
- description
Google 検索した際にタイトルの下に表示される内容です。
こちらを指定しない場合、本文の先頭数文字が適用されます。
- image
記事一覧のサムネイル、記事の上部に表示される画像です。
- category
記事一覧のサムネイルの左上に表示されます。
記事中にパンくずリストとしても表示されます。
カテゴリによる検索も可能になります。
- tags
記事一覧、記事中に表示されます。
タグによる検索も可能になります。
※複数指定できます。
- created_at
記事作成日です。
- updated_at
記事更新日です。
本文エリア
ヘッダエリアの下が本文エリアになります。
Markdown 形式で入力できます。
記事修正後のデプロイについて
記事修正後にデプロイする場合は以下の手順を実行します。
GitHub へプッシュする
$ git add .
$ git commit -m <コミットメッセージ>
$ git push静的ファイル生成
$ npm run generateデプロイ
$ npm run deployおわり
以上です。
よかったら使ってみてください。
ご意見・ご要望等ございましたら、お気軽にお問い合わせください。



コメント